CodeBlocks v17.12 界面汉化与编辑器主题美化
基于 Code::Blocks v17.12 的界面汉化与编辑器主题美化
Code::Blocks 是一个非常优秀的 IDE,它轻巧、强大、跨平台,且紧跟标准,最新版更是加入了对 Qt5 的支持。然而,这么一个令人爱不释手的 IDE 竟无汉化,编辑器主题界面也十分简陋,于是便有了本博文。
本文将以 Code::Blocks v17.12 为对象,介绍其菜单汉化及编辑器主题优化方法,配置后的软件有助于我们更赏心悦目度撸代码。😄 😄 😄

一、界面汉化
1.1 下载 Code::Blocks 汉化包
首先,大家需要下载一个 Code::Blocks 汉化包,下载链接: https://pan.baidu.com/s/1sniGc01 (提取码: 7e9m)。
1.2 汉化 Code::Blocks
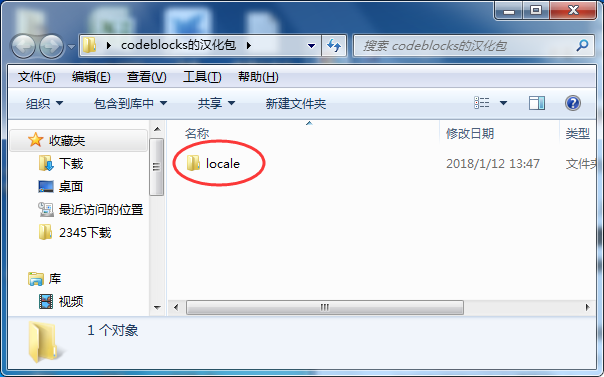
1) 汉化包下载完成后,是一个压缩包,将其解压,其中包含有一个 locale 文件夹,如下图所示,这是我们需要的。

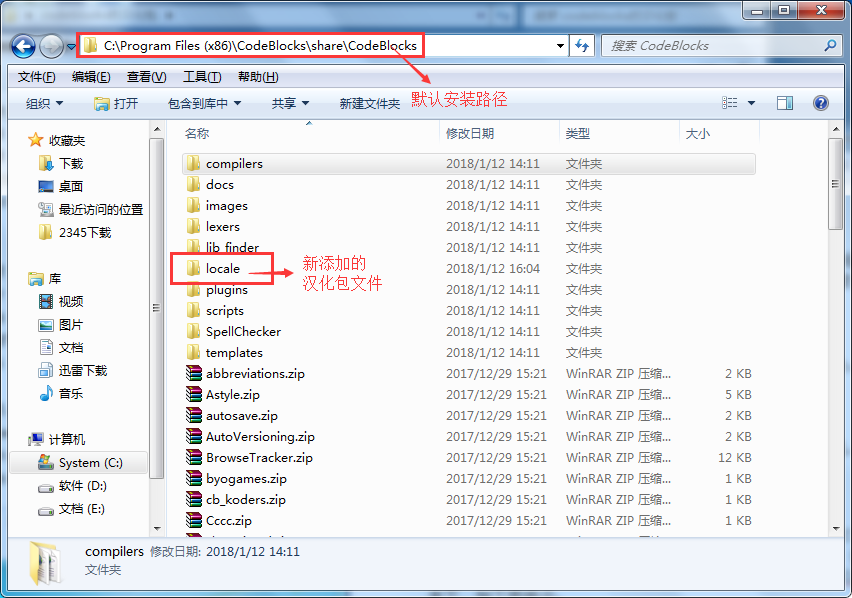
2) 进入 Code::Blocks 安装目录(其默认安装目录为 C:\Program Files (x86)\CodeBlocks),依次进入 share —> CodeBlocks 文件夹,然后将解压汉化包得到的 locale 文件夹,复制到 CodeBlocks 文件夹下,如下图所示:

如果上述过程,你都没有打开 Code::Blocks,这个时候你直接打开,应该就可以看到,你的 Code::Blocks 已经汉化成功啦。如果还没有成功,继续以下操作。
1.3 更改Code::Blocks设置
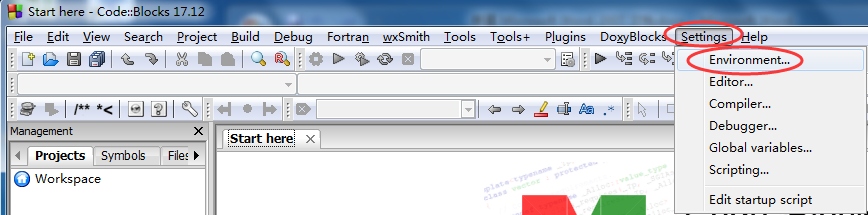
1) 打开 Code::Blocks,选择 “Settings —> Environmen”,如下图所示:

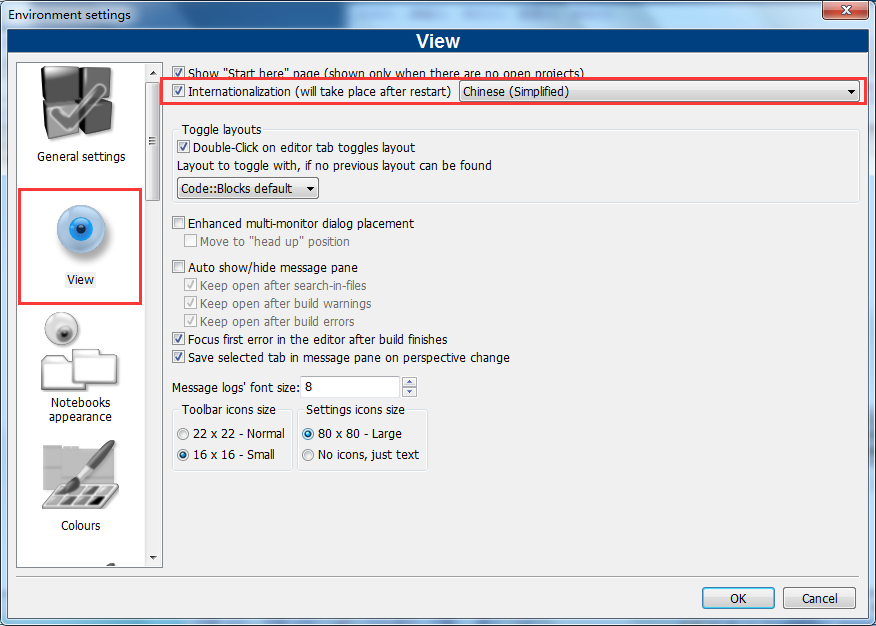
2) 会弹出用于设置 Code::Blocks 的对话框,如下图所示:

选择 View 选项,勾选 Internationalization 选项,同时选择其中的 Chinese(Simplified)。然后点击 OK 按钮。设置完成后,直接重新启动 Code::Blocks,此时 Code::Blocks 会出现一个提示框,提示你是否保存更改,选择保存即可。
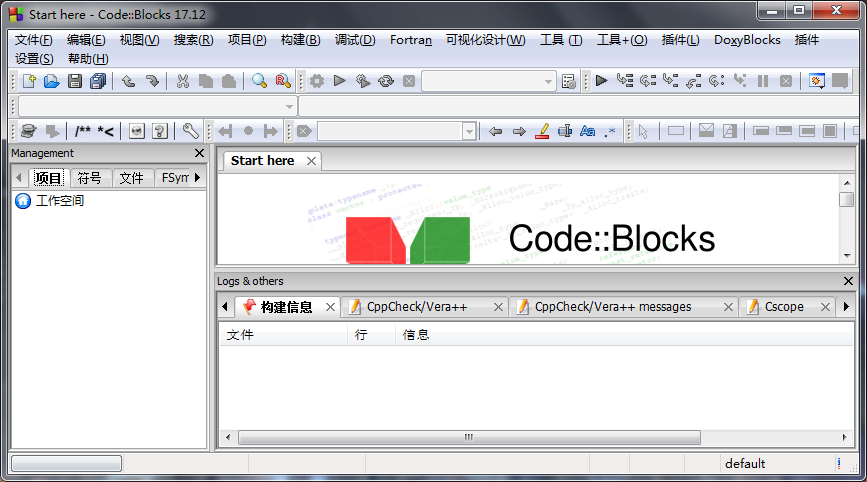
3) 再次启动 Code::Blocks,你会看到全新的汉化的 Code::Blocks,虽然没有完全汉化,但起码不会影响日常的正常使用。

二、编辑器主题美化
2.1 替换配置文件
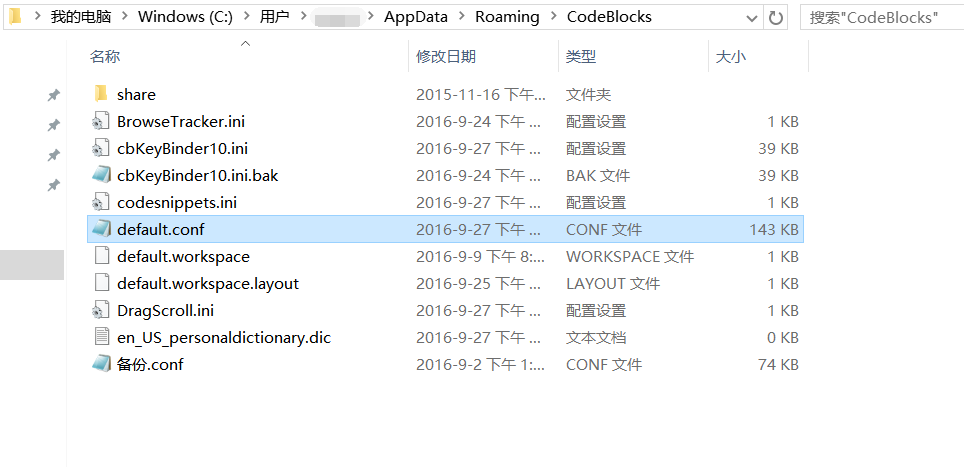
在 C 盘下搜索文件 default.conf(先去文件夹选项里勾上显示隐藏的系统文件),用文本编辑器打开,搜索标签,用记事本打开 default.conf,把这个主题网址的下面的所有代码都覆盖复制进去(建议把原来的 default 文件名字改为备份,以留后用)。
http://wiki.codeblocks.org/index.php?title=Syntax_highlighting_custom_colour_themes
一般这个文件地址是 C:\用户\(你电脑的用户名)\AppData\Roaming\CodeBlocks\default.conf,可以用 Everything 搜索。

在此期间 Code::Blocks 需要关闭,不然会被改回去。
2.2 稍作修改
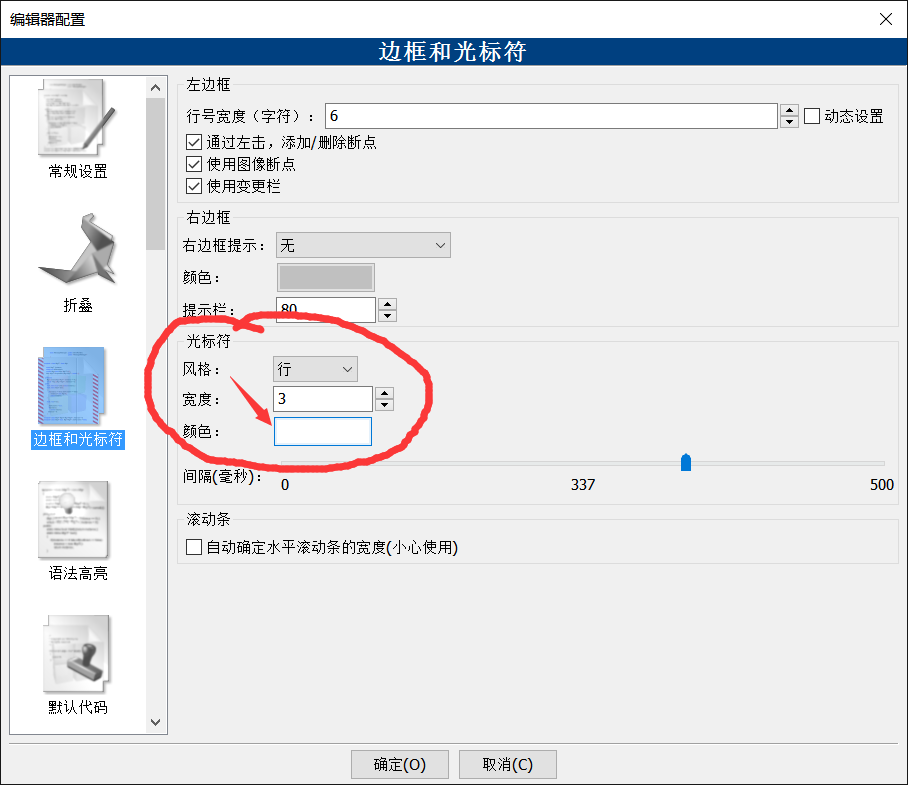
可能用新的界面风格会看不到光标,这个在 Code::Blocks 内修改,Settings->Configure editor->Margins and caret->Caret->Colour,选择一个可以辨识的颜色,比如白色。并将宽度设为 3(或者更宽)。

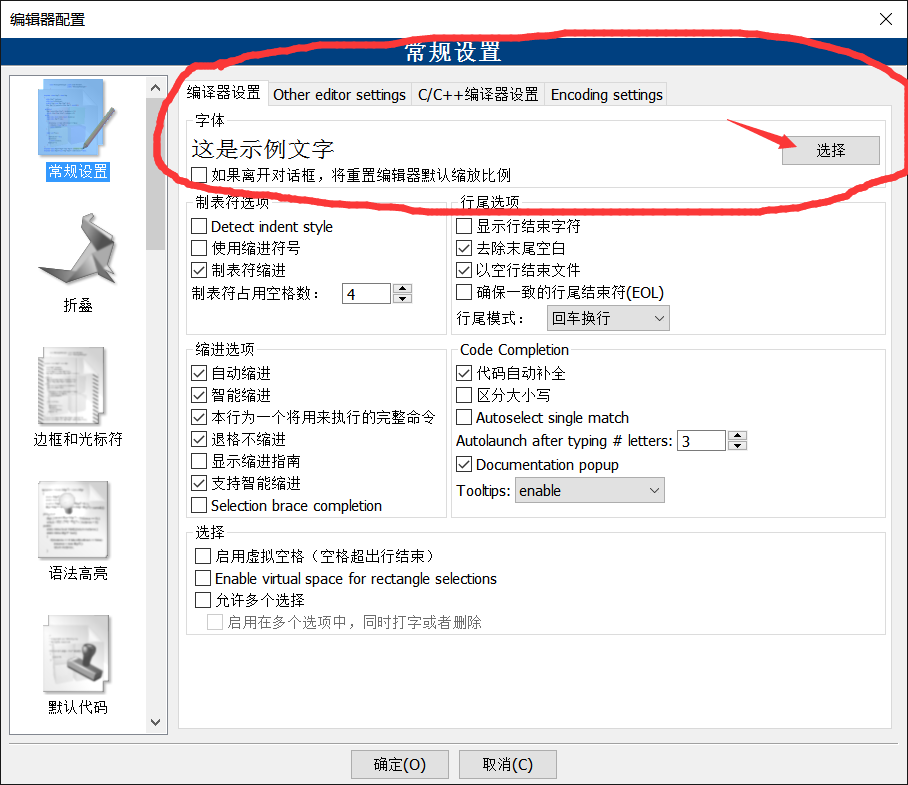
2.3 修改字体
字体修改在 Settings->Configure editor->General settings->Font,点击 Choose,在里面选择。最后主题自己选定一个保存再打开 Code::Blocks 新建一个文件或者工程就可以看到主题样式已经发生改变。

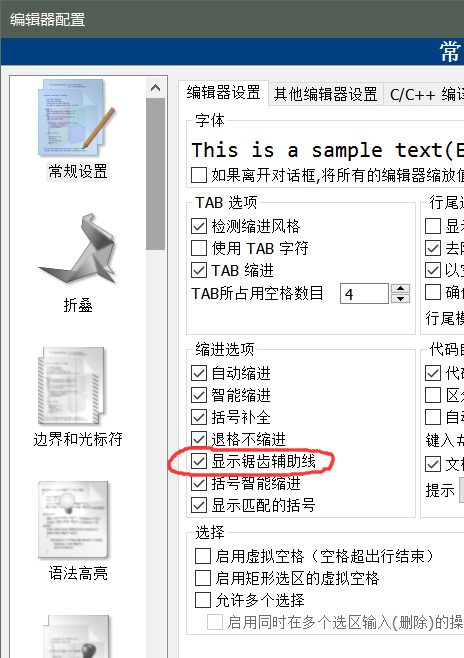
2.4 代码缩进指示线
如下图修改一下就有这种效果(可能汉化包不一样,反正倒数第三个选项打勾应该就可以了)。

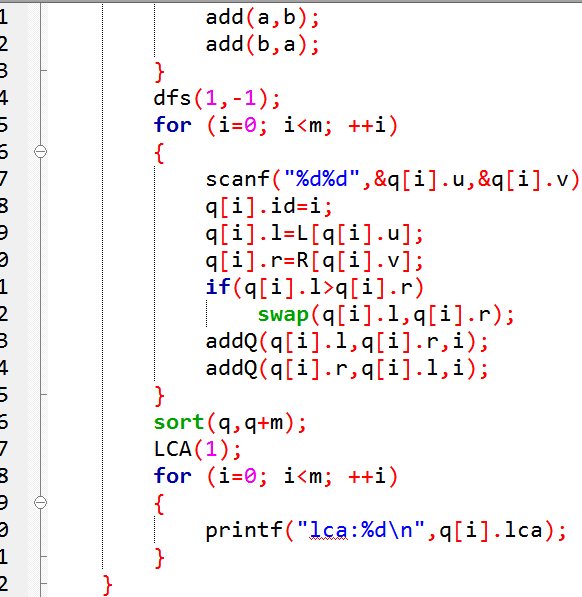
效果如图:

三、总结
汉化后的界面和美化后的编辑器主题有利于我们写出更优秀的代码,至此,打完收工。